
Honda HR-V
Honda
A scroll story with visual vroom.
RPA approached Haus with a special ask: Create a responsive experience for the launch of the new HR-V Crossover from Honda, with a twist... highlight the outstanding design of the car in an editorial, image-driven way.

The challenge
Curating an editorial scroll story
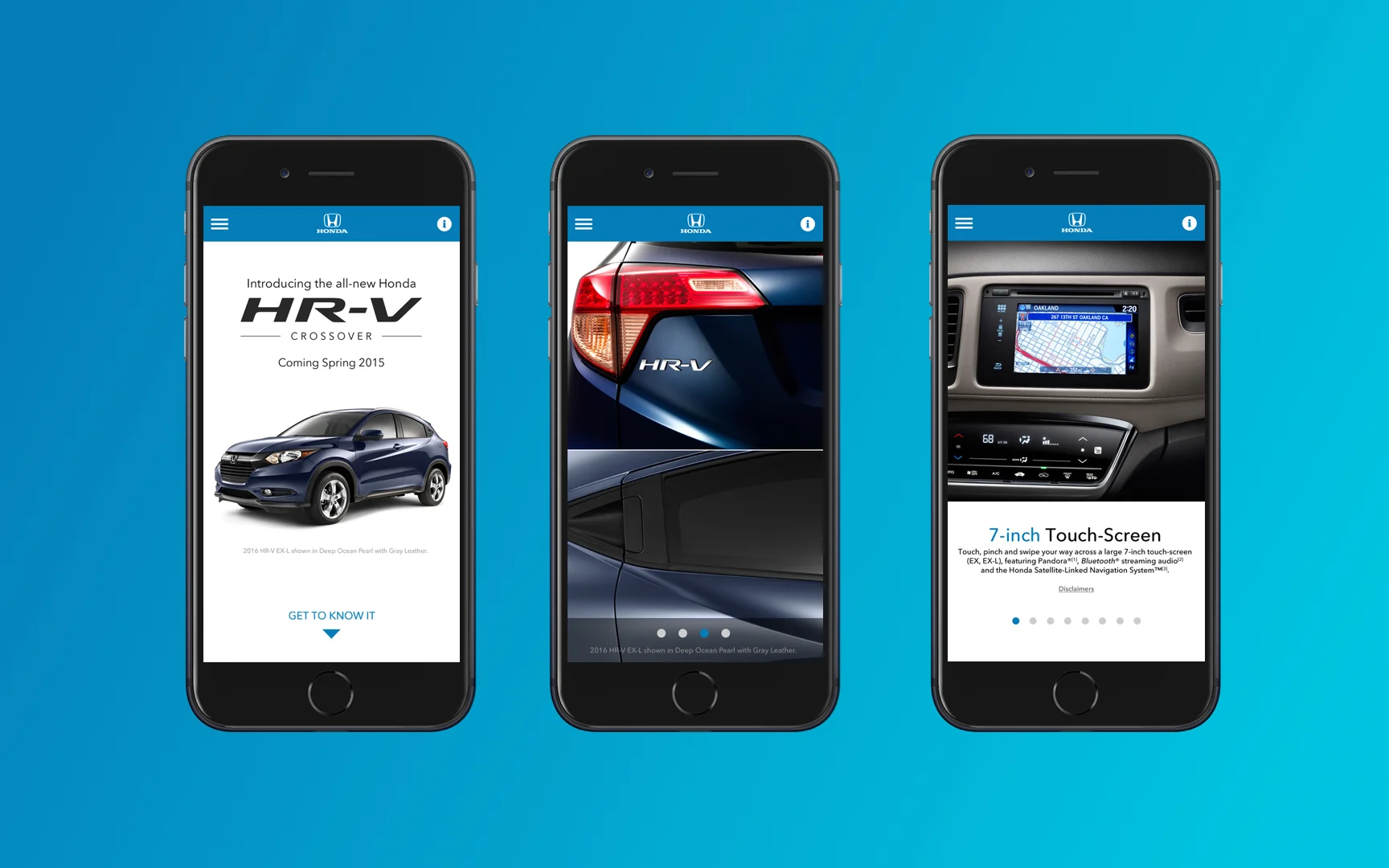
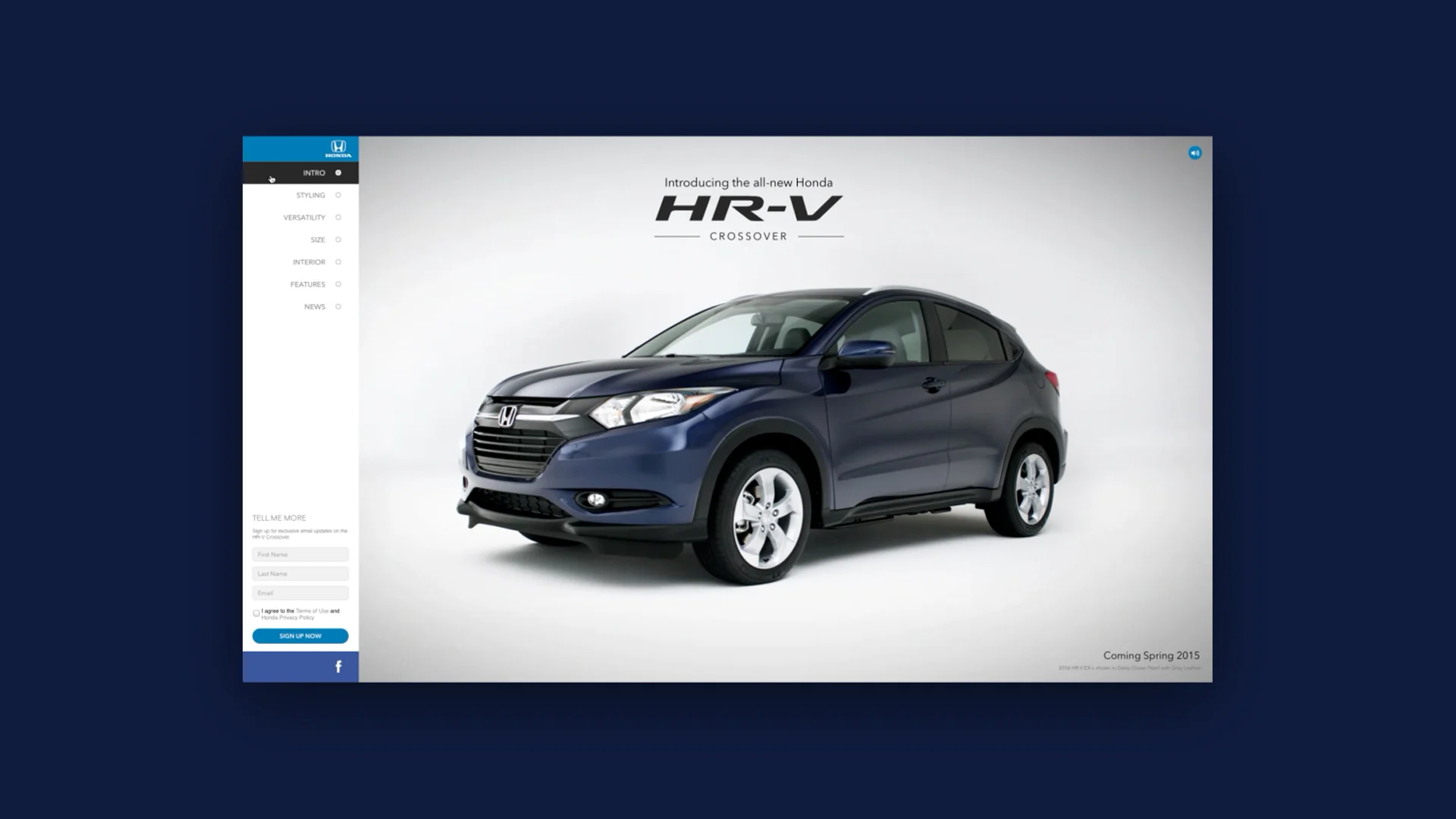
A visual, editorial experience meant the site required big, beautiful imagery presented in a bold, fresh way. For this we adopted the long scroll format. This allowed us to stitch together full-bleed video and high-end photography in a purposeful, curated fashion. As the user scrolls through the site they experience the story of the HR-V with timed pieces of content that animate into place. This careful control of information allowed users to focus on a single feature at a time, breaking down the “car speak” and making the information consumable.
The execution
The brains behind the beauty
The end result was a beautiful, editorial experience that could be enjoyed on any device. Haus made heavy use of HTML5 video to ensure sweeping compatibility and to stitch the narrative together. An intelligent preloading system was employed to queue sequences of the video chapters – efficiently allowing the user to navigate more seamlessly through the experience.