
thelab
In our ongoing partnership with commercial real estate developer, SteelWave, we’re proud to launch a digital identity and site for theLAB—a Bay Area-based commercial campus built to unleash science and biotech innovation.
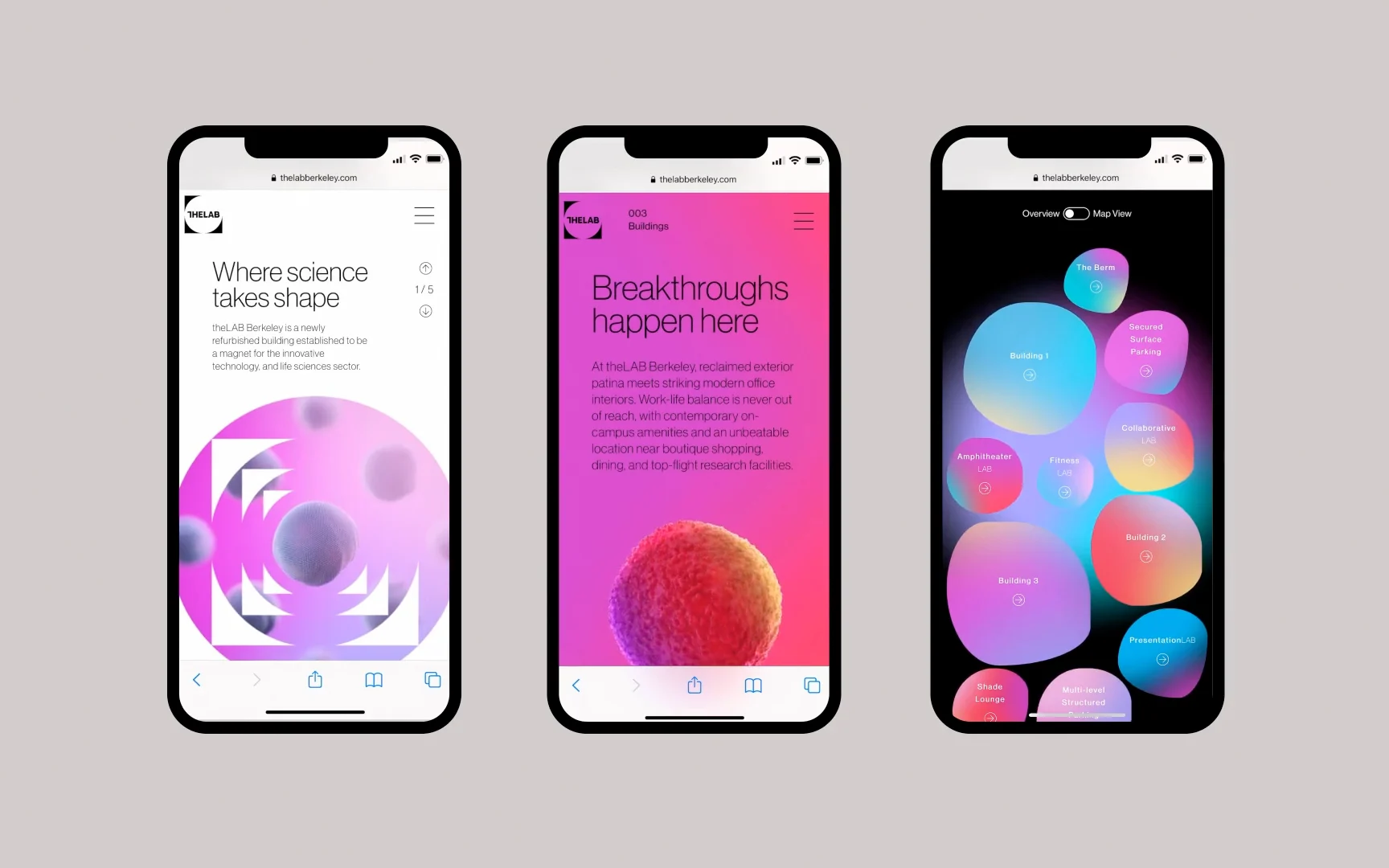
Live Siteadaptive design
Dynamic identity on campus
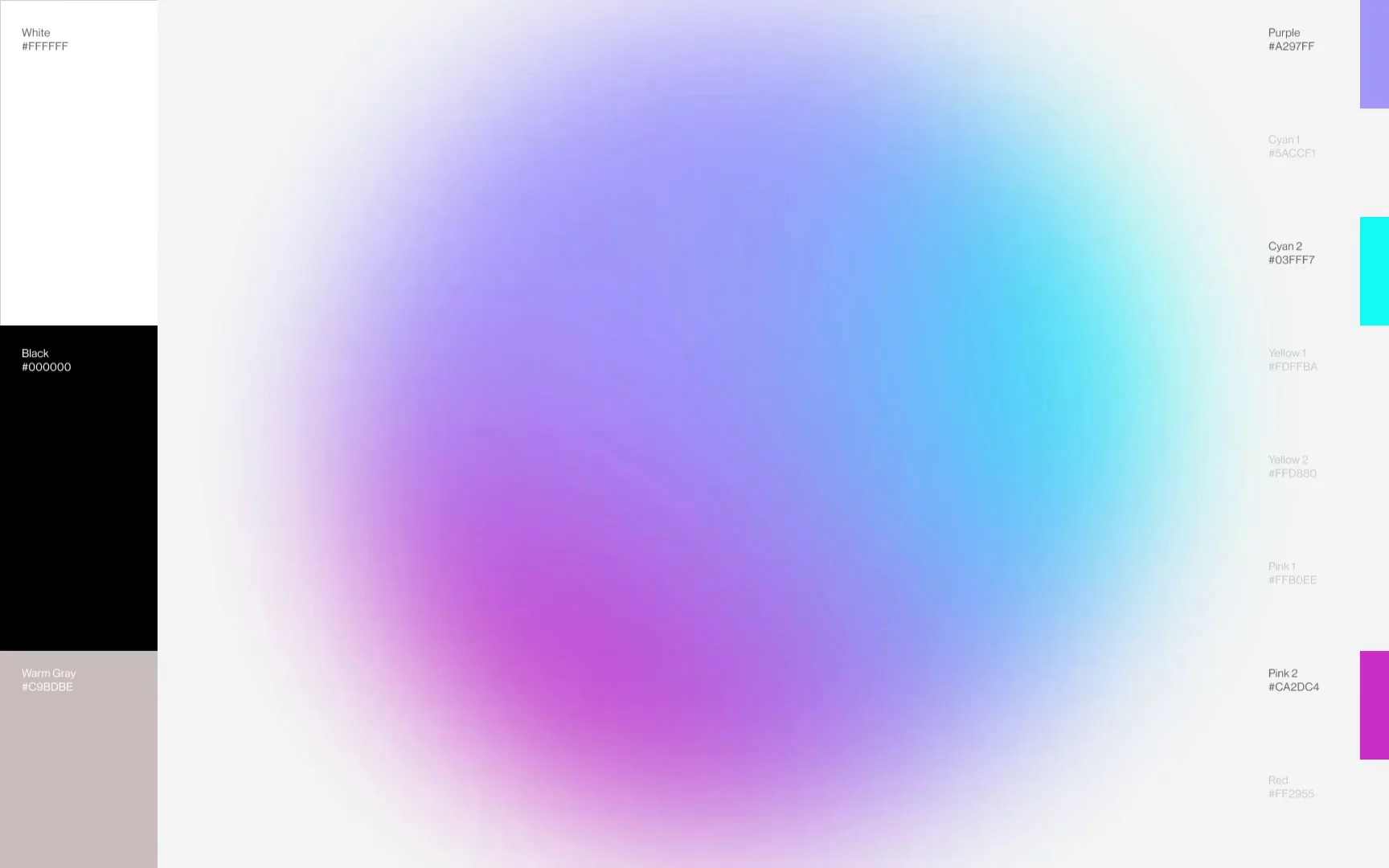
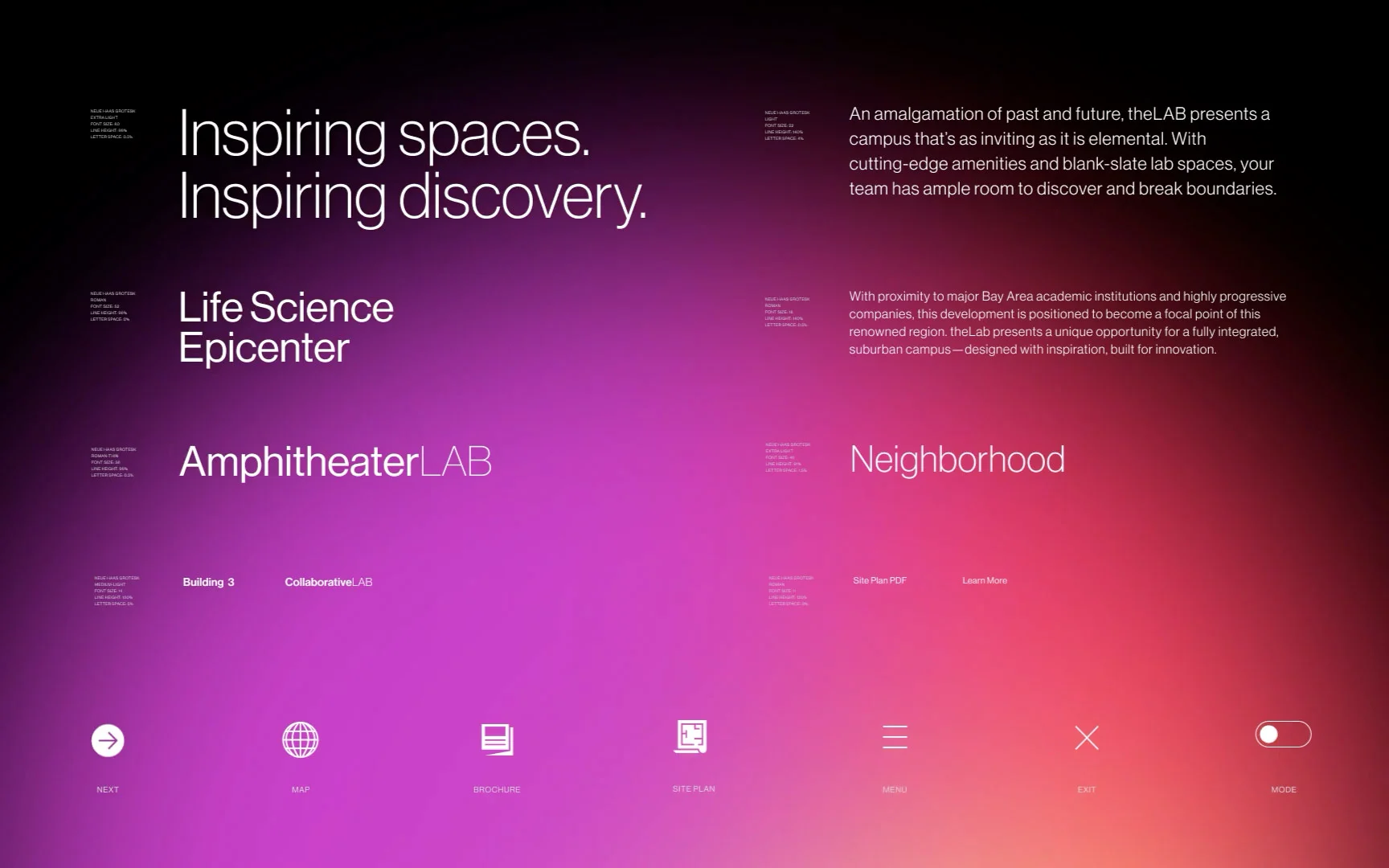
Haus crafted a design system for theLAB that was as clinical and modern as it is organic and fluid. A hand-drawn wordmark is paired with a geometric representation of an L. This is contrasted by an ethereal, gradient-based color palette. Despite its elements, the design system is more defined by the sum of its parts: the constant reaction to users’ inputs. Morphing, spinning, changing, each interaction is a kinetic homage to the ever-evolving nature of science and discovery.



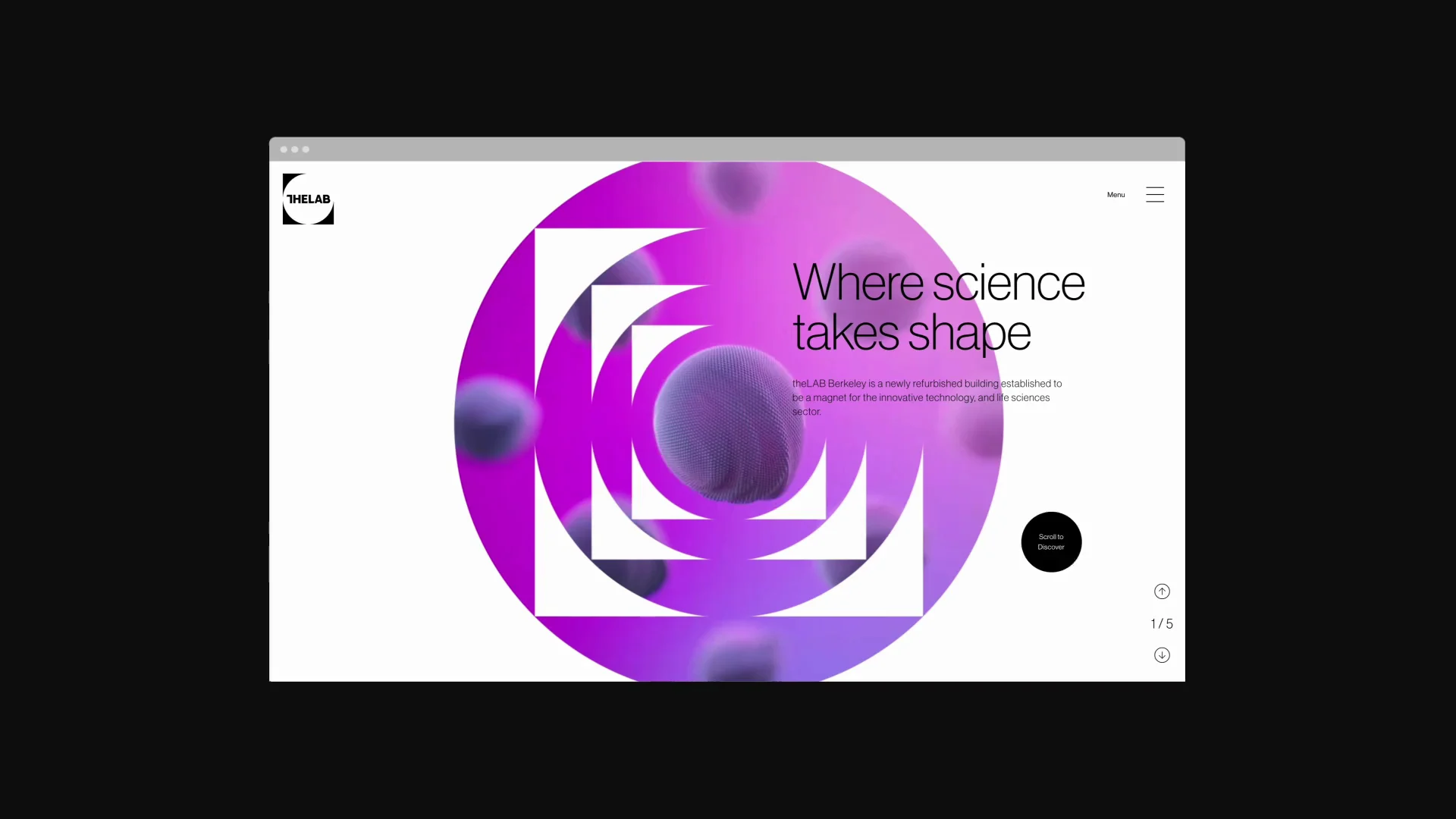
The Website
Sparking awe
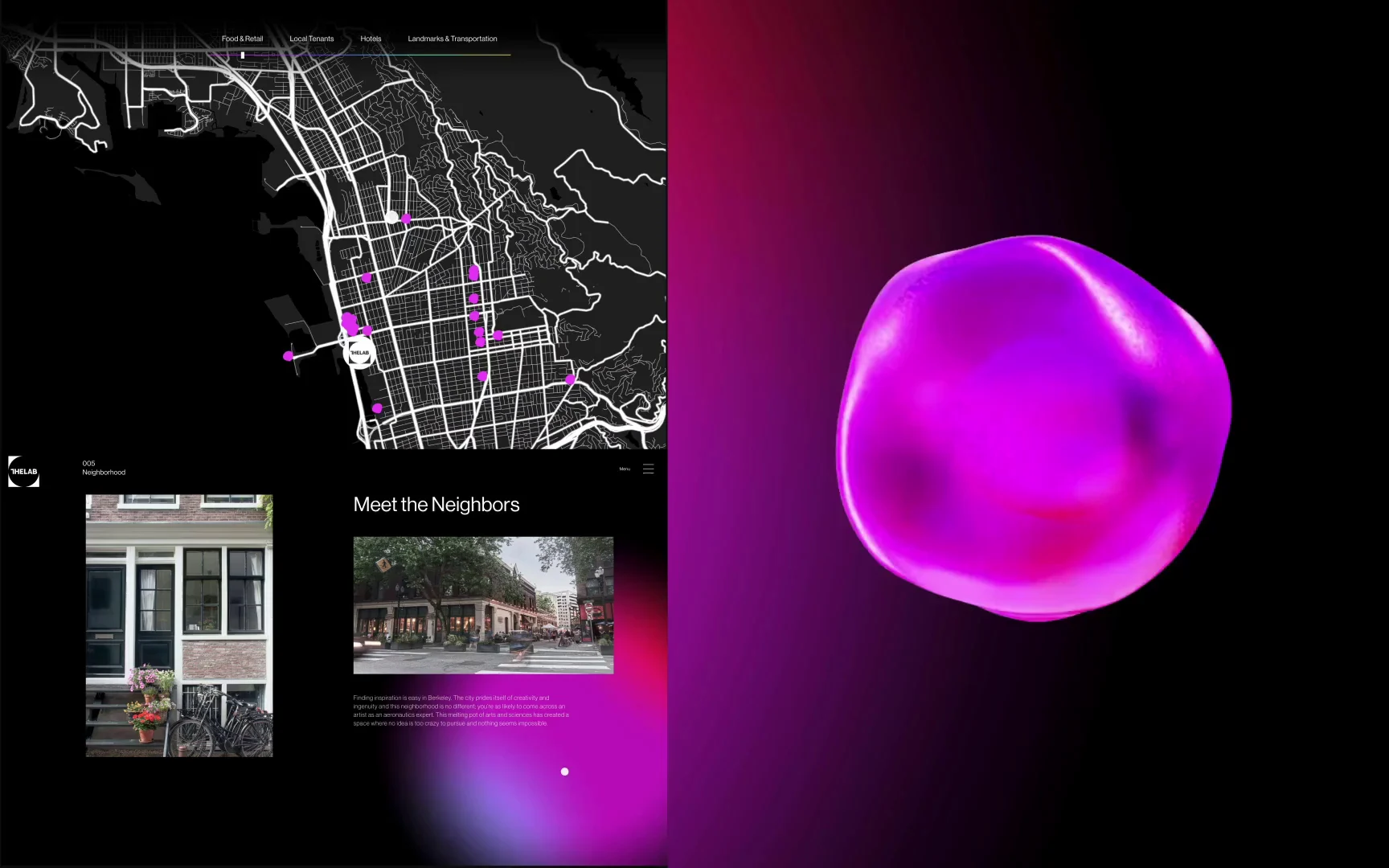
Haus designed a horizontal-scrolling site containing WebGL and parallax elements to facilitate theLAB's virtual campus discovery. With full-frame renders of the campus and morphing gradients, clients freely explore future-forward amenities and textural reclaimed spaces. The result is an experience that evokes a sense of history and optimism for the breakthroughs ahead.